Sometime last month, many business owners and webmasters have been notified by a cryptic message from Google.
Mobile-first indexing enabled for [Insert your website URL here].

What is mobile-first indexing?
- Google will predominantly use the mobile version of your website for indexing and ranking.
- If your website has different versions for desktop and mobile, Google will use the mobile version. (Eg, https://m.example.com )
- If your website is responsive or dynamic serving (both desktop and mobile has the same url), then there will be no difference.
- Your website might see improved rankings on mobile searchers if your website is well-optimized for mobile. There might even be ranking benefits that spill over to the desktop searches. (Google says otherwise but we’ve seen this to be true.)
So if your website has been mobile-first indexed, it’s a good thing, provided you take advantage of it.
Google Speed Updates – July 2018
Right around the same time, Google released an “official update” that slow sites on mobile are “negatively impacted” or “penalized“. SEO experts have long argued that website speed is a ranking factor that boosts rankings, or impacts them. This is especially true now on the mobile, where not every mobile user have access to fast speed internet.
- A study by Amazon says that a 1-second delay in page speed can result in a 7% reduction in conversions. (That’s $2.5 million in lost sales a year if your site does $100,000 a day.)
- If your website takes more than 3 seconds to load, 40% of the people will leave. (That’s like losing half of your business!)
What this means, is that you need to factor users’ experience (UX). Slow loading websites makes bad user experience, which leads to both a loss in conversion AND this time, a loss in rankings.
There is absolutely no reason NOT to optimize your website for speed today.
[Watch this space: reserved for a post on speed optimization up next!]
Mobile-First Indexing Mobile Ranking vs Desktop
We’ve recently launched our new service page for multilingual seo, and take a look at the difference in rankings for desktop and mobile.
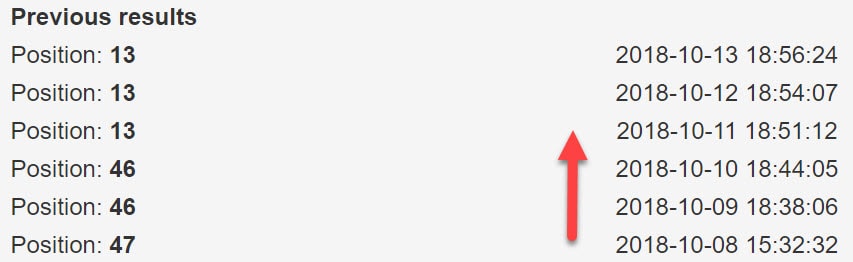
Desktop:
We started off at position #47 and ended up in position #12.

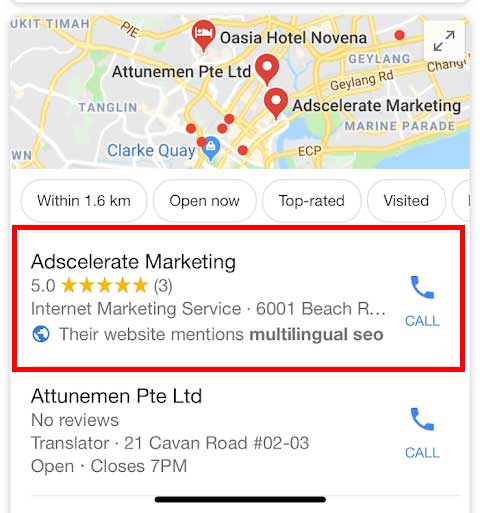
Mobile:
 For the same keyword, a search on the mobile will yield us at position #4. In fact, we even acquired the top position on Google Maps. That’ll be a good bonus to have.
For the same keyword, a search on the mobile will yield us at position #4. In fact, we even acquired the top position on Google Maps. That’ll be a good bonus to have.

Also, notice how the desktop rankings trail behind the mobile rankings.

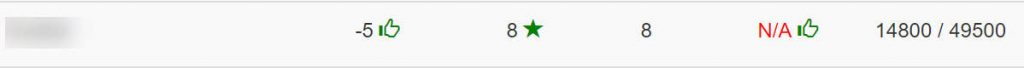
This is an observable pattern across many of the keywords I’m tracking for my clients as well. Let’s see another one, a national keyword with 14800 searches a month.

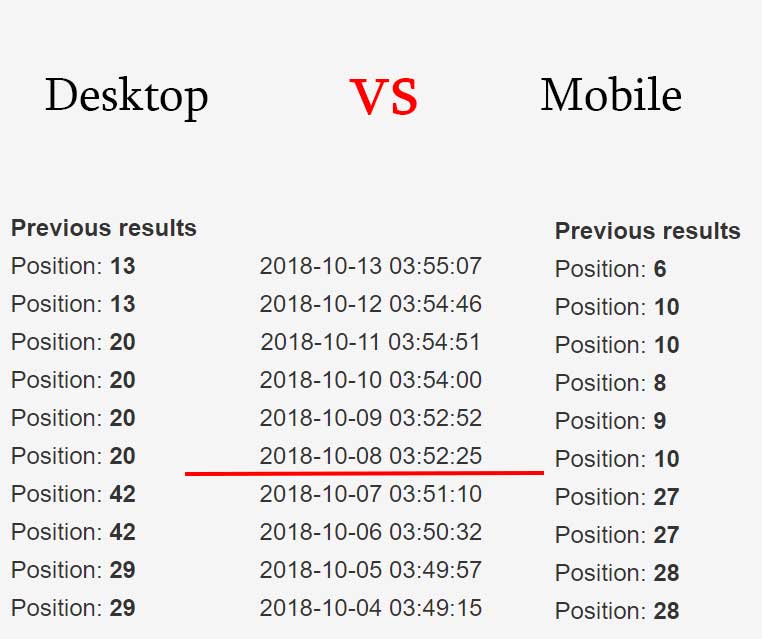
Mobile Vs Desktop Rankings:

Notice how the improvements jumps from October 07 to October 08 , and how far ahead the mobile ranking is from the desktop version? In fact, we breached page one on the 8th of October sitting on position #6 as of October 14, but the desktop search wasn’t on page one until October 14.
Is this something you observe as well? Let me know!
So in Summary of the Mobile-First Indexing Update:
Take this opportunity to speed optimize your website for mobile users. It has real tangible benefits in both rankings and conversions.
Add in SSL and utilize HTTP2 to improve speed.
Less is more: Images and Videos take up a lot of bandwidth, use them only when it makes sense and always optimize the image sizes.
Less is more: Use lesser words to convey your message across.
- Do: Use Bullet Points, Lists, Headers and Images to break up your content to bite-sized chunks.
- Don’t: Use a long wall of text.
- Use clear call-to-actions (CTAs) and hooks above the fold and below.
- Obvious: make your mobile sites responsive and mobile friendly, and check for fonts and line breaks.
If this helps, do share this post!

